Navigation: bottom
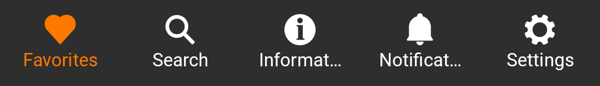
Bottom navigation bars allow movement between primary destinations in an app.
On this page
Specifications references
Accessibility
Please follow accessibility criteria for development.
Note that TalkBack already reads the bottom navigation items labels so the content descriptions of the OdsBottomNavigation.Item.Icons can be empty.
Implementation


Jetpack Compose
In your composable screen, use the OdsBottomNavigation composable. It should contain multiple OdsBottomNavigation.Items.
Here is an example of use:
private data class NavigationItem(
@StringRes val titleResId: Int,
@DrawableRes val iconResId: Int
)
val items = listOf(
R.string.component_bottom_navigation_coffee to R.drawable.ic_coffee,
R.string.component_bottom_navigation_cooking_pot to R.drawable.ic_cooking_pot,
R.string.component_bottom_navigation_ice_cream to R.drawable.ic_ice_cream,
R.string.component_bottom_navigation_restaurant to R.drawable.ic_restaurant,
R.string.component_bottom_navigation_favorites to R.drawable.ic_heart
)
var selectedItemIndex by remember { mutableStateOf(0) }
OdsBottomNavigation(
items = items.mapIndexed { index, item ->
OdsBottomNavigation.Item(
icon = OdsBottomNavigation.Item.Icon(
painter = painterResource(id = item.first),
contentDescription = ""
), // contentDescription is empty cause TalkBack already read the item's label
label = stringResource(id = item.second),
selected = selectedItemIndex == index,
onClick = {
selectedItemIndex = index
doSomething()
}
)
}
)
OdsBottomNavigation API
| Parameter | Default value | Description |
|---|---|---|
items: List<OdsBottomNavigation.Item> |
Items displayed into the bottom navigation | |
modifier: Modifier |
Modifier |
Modifier applied to the bottom navigation |
XML
In your layout, use the OdsBottomNavigation view.
<com.orange.ods.xml.component.bottomnavigation.OdsBottomNavigation
android:id="@+id/ods_bottom_navigation"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
Then using view binding, add the bottom navigation items by code:
binding.odsBottomNavigation.items = listOf(
OdsBottomNavigation.Item(
icon = OdsBottomNavigation.Item.Icon(
painter = painterResource(id = R.drawable.ic_dna),
contentDescription = ""
),
label = "Guidelines",
selected = true,
onClick = { doSomething() }
),
OdsBottomNavigation.Item(
icon = OdsBottomNavigation.Item.Icon(
painter = painterResource(id = R.drawable.ic_atom),
contentDescription = ""
),
label = "Components",
selected = false,
onClick = { doSomething() }
)
)
